Améliorer la vitesse de votre site n’est pas une lubie de geek. Si l’on s’en réfère à nos propres comportement, il n’y a rien de plus agaçant qu’un site qui rame. Et ceci est d’autant plus vrai dès lors que nous sommes en situation de mobilité.
Les « signaux web essentiels » (core web vitals), mis en place par Google, analysent la qualité de l’expérience utilisateur. Ils sont donc un outil précieux pour améliorer notre site internet.
Ces indicateurs entrent dans l’équation pour le positionnement de vos pages web dans les SERPs (pages de résultats des moteurs de recherches).
S’intéresser à l’expérience utilisateur, c’est aussi s’intéresser à la vitesse de votre site (temps de réponse du serveur, temps de rendu…).
Choisissez un hébergeur « rapide »
Aujourd’hui, il y a pléthore de solutions d’hébergement et à tous les prix. Choisir le bon hébergeur n’est pas simple.
OVH n’est pas un mauvais hébergeur, mais il n’est pas réputé pour la vélocité de ses serveurs… surtout en version mutualisée.
Il y a un arbitrage à faire entre les coûts et la performance… on en a pour son argent.
Darrel Wilson sur son compte YouTube, met régulièrement à jour sa liste d’hébergeurs (attention en anglais). Parmi les plus rapides, pour un site tournant sur WordPress, on peut citer :
- Hostinger
- NameHero
- WP-engine
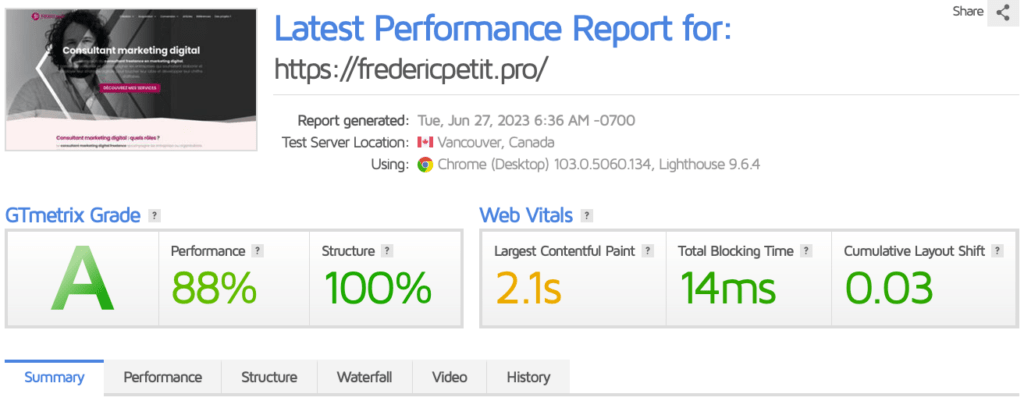
A titre indicatif, je suis hébergé chez Flywheel (appartient à WP-engine), et les performances me conviennent très bien (copie d’écran plus bas dans l’article).
Utilisez un gestionnaire de cache
Avec un CMS, les pages sont le résultat d’une construction réalisée à partir d’appels à la base de données. C’est cette construction et ces appels qui prennent du temps lorsqu’un internaute demande une page.
Le gestionnaire de cache va proposer des pages pré-construites, statiques, pour limiter/supprimer les demandes à la base de données et donc limiter le temps de « livraison ».
La réactivité de votre site s’en trouve grandement améliorée… et l’expérience utilisateur également.
WP rocket est un gestionnaire de cache pour WordPress payant, mais le jeu en vaut la chandelle.
Alléger le poids de vos images
Diminuer le poids de vos images est une manière simple et rapide pour accélérer le chargement de vos pages.
Deux approches sont possibles en fonction de votre manière de travailler :
- Vous voulez travailler vos images avant de les charger sur votre site.
- Vous voulez travailler vos images directement dans WordPress.
Avant le chargement de vos images sur votre serveur
Tout d’abord, adaptez la taille de vos images. La plupart des banques d’images fournissent des fichiers de grandes tailles.
Avez-vous besoin d’une photo en 5000×3000 pixels ? La réponse est sans doute non. Un format HD (1920×1080) est la plupart du temps suffisant. Avec cette simple opération vous divisez le poids de votre fichier par 4 ou 5 à minima.
Ensuite, compresser vos images avec optimizilla, pour limiter encore davantage le poids de vos fichiers. Ici vous pouvez encore grappiller 10 à 15% de poids en moins.
Via un plug-in sur votre CMS
Vos images sont déjà présentes sur votre site ? Pas de panique, vous pouvez les compresser directement sur votre CMS avec des plug-in tels que WP Smush, Short Pixel ou reSmushit.
Avec ces plugins, vous pouvez optimiser toutes les images présentes dans votre dossier média en un clic. Vous n’avez plus d’excuse. Vous ne risquez pas grand chose à essayer.
Vos images seront moins lourdes à charger et vos pages s’afficheront plus rapidement.
Limitez le nombre de plug-in
Plus vous ajoutez de plugin, plus vous augmentez le nombre de requêtes que doit effectuer le serveurs. Le temps de réponse de ce dernier s’en trouve donc allongé.
Il n’y a pas de règles concernant le nombre idéal de plug-in. Les fonctionnalités et le poids de ces derniers diffèrent trop pour en tirer une moyenne représentative.
Si vous avez un doute, vous pouvez utiliser la méthode du désactiver/activer pour évaluer l’impact de vos plug in sur vos performances :
- Je mesure le résultat actuel (PageSpeed ou Gtmetrix) pour avoir une valeur actuelle.
- Je désactive tous mes plug-in
- Je mesure à nouveau mon site
- Je réactive 1 plug in
- Je mesure
Répétez l’opération 4 et 5 jusqu’à ce que vos plug-in soient tous réactivés. Ce faisant, il vous sera possible de savoir quel plug in pèse le plus dans le temps de réponse de votre serveur.
Préférez un thème léger
Préférez un thème léger et sobre à un thème disposant d’une multitude de fonctionnalités… que vous n’utiliserez sans doute pas.
Tous les thèmes graphiques ne se valent pas, certains sont plus légers que d’autres.
Par exemple, le thème Neve est particulièrement léger.
Attention à la méthodologie proposée par certains pour évaluer la vitesse d’un thème à partir de leur démo ! On ne sait rien concernant l’hébergement de ces thèmes.
Pour véritablement pouvoir les comparer, il faudrait que ces derniers soient installés sur un même serveur avec une configuration connue de tous.
Mais cette méthode à quand même le mérite d’offrir un premier aperçu.
Ou un constructeur de pages léger
Les pages builder (constructeur de pages) à disposition sur WordPress, n’ont pas la réputation d’être légers.
Divi, Elementor, Beaver Builder, Brizy ou encore Oxygen n’ont pas le même poids. Le nombre de librairies javascript et css chargées sur une page varient dans de grande proportion.
Oxygen semble cependant sortir du lot et est reconnu pour être léger sans pour autant sacrifier aux fonctionnalités.
Mettez en place un CDN
Un CDN est un ensemble de serveurs incluant tout ou partie de votre site web.
Lorsqu’un internaute clique sur un lien pointant vers votre site, votre hébergeur va choisir le serveur le plus proche pour diffuser votre contenu et ainsi limiter les temps de réponse.
La plupart des hébergeurs proposent dans leur formule la prise en charge d’un CDN.
Si le vôtre ne le propose pas, vous pouvez toujours vous tourner vers un spécialiste tel que CloudFlare. Ce fournisseur propose une offre gratuite qui conviendra au petit projet.
Si vous ne savez pas comment mettre en place un CDN, je peux vous accompagner dans cette transition.
Vérifiez la vitesse de votre site
Vous ajoutez des pages, des articles, des images… votre site vie et c’est tant mieux. Pensez à vérifier régulièrement la performance de votre site web.
Quelques outils à votre disposition :
- Gtmetrix
- Pingdom
- Google Page Speed
Ces outils sont complémentaires et permettent, par des méthodologies différentes, de se faire une bonne idée de la vélocité de son site internet.
Voici à titre d’exemple le résultat de ce site sur Gtmetrix.

Nettoyez votre base de données
Plus on ajoute du contenu, quel qu’il soit, plus votre base de données se remplit… et donc s’alourdit. Plus sa rapidité et sa réactivité s’en trouve affectée.
Un nettoyage une ou deux fois par an n’est pas du luxe.
Pensez à tous ces plug in que vous avez testé et pour lesquels il existe des éléments résiduels dans votre base et dans votre code.
Voici deux plugin wordpress qui vous permettront de garder votre base de données au top :
- WP-Optimize
- Advanced database cleaner
Avant toute utilisation, pensez à faire une copie de sauvegarde. On n’est jamais trop prudent en la matière.
Le mieux est l’ennemie du bien… si si
A force d’ajouter du contenu et des fonctionnalités à votre site, ce dernier prend de l’embonpoint. Et c’est normal… mais ceci dégrade petit à petit les performances de votre site.
Vérifiez régulièrement les performances de votre site. Posez-vous la question de l’utilité de certains des plugins que vous avez installé. Quel intérêt de laisser un plug-in que vous n’utilisez qu’une à deux fois par an ?