Les signaux web essentiels sont un nouveau cheval de bataille de Google pour crawler toujours plus de pages web.
En effet, l’évolution de la taille des infrastructures ne suit pas le nombre de nouvelles pages web créées chaque jour. Pousser les murs n’est pas toujours possible et la création d’un nouveau data center ne se fait pas en claquant des doigts.
Google avait fait une tentative dans cette direction —réduire le poids des pages — avec le standard AMP (Accelerated Mobile Pages).
À ce jour, il semblerait que cette solution n’ait pas convaincu la communauté de sa réelle utilité.
Google revient à la charge avec les signaux web essentiels. Cet outil est un nouveau standard de qualité qu’il appartient aux gestionnaires de sites de mettre en place. Avec à la clé, la promesse putative de gain de positions.
Signaux web essentiels : définition
Les signaux web essentiels ou Core Web Vitals (dans la langue de Hume) constitue un ensemble d’indicateurs de la performance de votre site internet.
Il s’agit ici d’une performance technique et non pas commerciale ou marketing ; pas de chiffre d’affaires ni de panier et encore moins de formulaire de contact reçu.
L’expérience utilisateur est ici au centre des attentions. C’est le point de départ de l’analyse de Google.
Pour évaluer la « qualité » de cette expérience, l’entreprise de Mountain View a élaboré trois grands critères :
- le temps d’affichage des principaux éléments de contenu (Largest Contentful Paint),
- le délai avant possibilité d’interaction (First input Delay),
- la stabilité du chargement de la mise en page (Cumulative Layout Shift).
Mais regardons plus en détail chacun d’eux.
Critère 1 : temps d’affichage des principaux éléments de contenu (Largest Contentful Paint)
Le critère Largest Contentful Paint évalue le temps que mettent les principaux éléments de votre page à s’afficher. Le script va reproduire, visuellement, l’ajout des différents blocs constitutifs de la page.

Dans l’exemple ci-dessus, le site de votre serviteur analysé dans sa version mobile. Rien de très glorieux. Les différentes librairies chargées augmentent considérablement le temps de chargement (LCP). Ici avec un score de 4,7s. Je vous l’accorde, c’est franchement mauvais.

Sur l’image ci-dessus, le site de votre obligé à partir de l’utilisation d’un ordinateur de bureau. On y observe que le temps de chargement est infiniment plus rapide. Le score est ici de 1,7s. Ce qui est plutôt pas mal.
Critère 2 : Temps avant la première interaction (First Input Delay – FID)
Le First Input Delay mesure le temps nécessaire de mise à disposition des interaction avec le contenu. Dit autrement, le moment où vous pouvez réellement interagir avec la page (clic sur un lien ou un bouton). Quand on vous dit que c’est l’expérience utilisateur qui prime.
Mais le calcul du FID implique que l’utilisateur interagisse directement, immédiatement. C’est-à-dire en l’absence d’un temps de découverte de la page et de son contenu. C’est une manière de procéder assez discutable. En l’état, ce critère manque de maturité dans sa définition et dans ses objectifs.
Vous retrouverez le FID sur Google Page Speed sous l’appellation « Time to interactive ». Mon score est de 1,5s sur desktop et de 8,9s sur mobile. Cette dernière donnée est clairement mauvaise.
Petite remarque : Google ne semble pas saisir la nuance entre un système décimal (base 100) et sexagésimal (base 60). Démerdenzizich, comme aurait pu nous le dire nos amis germaniques.
Critère 3 : stabilité de l’affichage des éléments ( Cumulative Layout Shift)
Le Cumulative Layout Shift mesure les écarts de position sur la page au fur et à mesure du chargement des contenus.
Si un espace devait se créer entre deux blocs pendant le chargement, alors votre note diminuerait de manière proportionnelle au nombre de pixels de décalage. Ouf !
Là, on peut vraiment parler d’expérience utilisateur. Je ne sais pas pour vous, mais cela m’agace de commencer à lire le contenu d’une page et que ce dernier se décale pour m’afficher un autre bloc (souvent de la publicité d’ailleurs).
Ici clairement Google vise les autres réseaux de publicité. C’est une manière de dire que les annonces Adwords, par leur taille, limitent ces décalages. C’est de bonne guerre dirons-nous.
Le score du site de votre consultant préféré est de 0,148 sur mobile et de 0,254 sur desktop. Ici c’est le desktop qui flanche.
Contrairement aux critères précédents, le CLS ne mesure pas du temps mais des écarts d’affichage. C’est sans doute l’un des critères qui me semble être le plus pertinent au regard de l’objectif annoncé concernant l’expérience utilisateur.
Quels outils gratuits pour évaluer ces critères ?
Plusieurs outils sont à votre disposition pour évaluer vos performances :
- Chrome User Experience Report
En mode page à page accessible depuis un navigateur Chrome - PageSpeed Insights
En mode page à page. - Search Console (Core Web Vitals report)
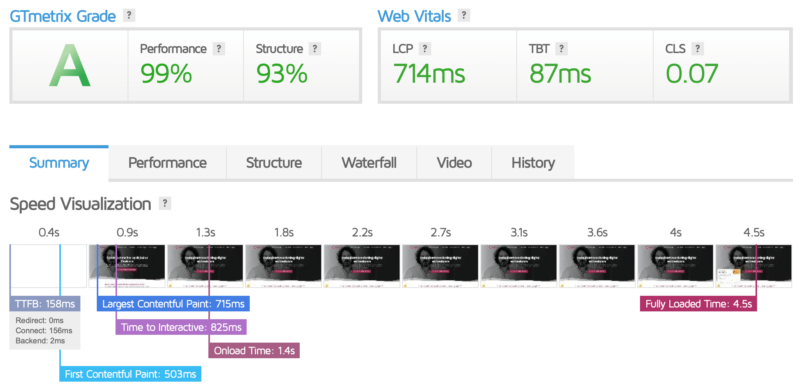
- GTmetrix

Dans l’image ci-dessus, GTmetrix présente trois facteurs (LCP, TBT et CLS) dont deux sont des critères utilisés par Google. Vous observerez que le LCP (714ms) et le CLS (0,07) obtiennent de meilleurs résultats (cf tableaux supra).
Chacun de ces outils vous permet d’évaluer une page et parfois avec des différences de score.
Dans l’exemple de mon site, l’hébergement est situé aux États-Unis et le script de GTMetrix s’exécute depuis le Canada, d’ou de meilleurs scores que les analyses précédentes réalisées depuis la France. La distance à parcourir par les informations est plus grande. CQFD.
Pour évaluer vos pages en masse (bulk), je vous suggère l’outil WebSite Auditor. Pour utiliser la fonctionnalité d’analyse des signaux web essentiels, vous devrez obtenir une clé API (gratuite) auprès de Google dev.
Comment améliorer vos scores ?
Le nombre d’éléments chargés (images, css, js…) et leurs poids respectifs jouent un rôle dans ce temps de chargement.
Celles et ceux ayant mis en place un « lazy loading » ont un énorme avantage sur le temps de chargement. Seules sont affichées les images nécessaires.
Les performances brutes du serveur sur lequel est hébergé votre site comptent. Fuyez les offres mutualisées et orientez-vous vers des VPS (Virtual Private Server) ou des serveurs dédiés. Contrairement aux serveurs mutualisés, les VPS vous garantissent l’octroie de ressources ; elles ne sont donc pas partagées.
Des optimisations sont toujours possibles, voire souhaitables, pour améliorer la vitesse de votre site et passer avec succès les tests des signaux web essentiels (obtention de notes vertes).
Pour conclure : que penser des indicateurs made in Google ?
Dans l’absolu, on ne peut que se féliciter que Google promeuve des sites respectueux de l’expérience utilisateur. Après tout, les sites devraient être développés pour les internautes.
Les avantages des signaux web essentiels
Deux remarques :
- Les signaux web essentiels nous obligent à produire des sites rapides et faits pour les internautes. Ce qui en tout état de cause devrait être la norme. Et non pas pour remonter l’égo de quelques-uns.
- C’est un standard, donc tout le monde dispose de la même information et sait à l’avance ce sur quoi il va être évalué.
Les inconvénients des signaux web essentiels
Quelques remarques me viennent à l’esprit :
- Les coûts supplémentaires. Je pense notamment ici à un changement de serveur et à l’optimisation du code.
- Le décalage, parfois abyssal, entre les performances desktop et mobile. Même si votre site est responsive (il s’adapte aux différents devices), cela n’est visiblement plus suffisant. Le « Mobil First » est plus que jamais d’actualité.
- Quid de celles et ceux ayant fait l’effort de mettre en place les pages AMP ? À ce stade, pas de nouvelles de Google.
- Les mots clés des landing pages optimisées avec ces critères, obtiendront-ils un meilleur « Quality Score » sur Google Ads ?
Les signaux web essentiels et surtout leur mise en place pour l’obtention d’un bon score vont engendrer des coûts supplémentaires. Mais plaire à Google et obtenir en retour un bon positionnement a un prix.