Pourquoi le balisage et la structure de vos pages doivent être SEO friendly ?
Votre site internet doit être SEO friendly ; c’est-à-dire que chaque page doit faciliter le travail de compréhension des moteurs de recherches.
En effet, votre site web doit être visible pendant la recherche (le parcours de recherche) d’un internaute, et sur des mots clés que vous aurez choisis.
Par visibilité on entend, à minima, se retrouver sur la première page de résultat ; c’est-à-dire entre la 1ère et 10ème position.
Pas de visibilité = pas/peu de trafic = pas/peu de conversion.
Dans cette perspective, l’optimisation du balisage et de la structure de vos pages web est une étape nécessaire… indispensable.
Balisage et structure de page web : qu’est ce que c’est ?
Par balise on entend l’utilisation d’éléments html standardisés.
Par structure on entend la mise en place d’une organisation logique des balises au sein d’une page web.
Toutes ces balises se donnent comme objectif de permettre à Google de comprendre le contenu de la page web. Et donc de la positionner dans ses pages de résultats.
On distinguera les balises de type « meta », les balises structurants votre contenu et d’autres balises de moindre importance mais concourant au SEO.
Balises meta et SEO
Les balises meta sont insérées dans la partie <head>…</head> du code de votre page. Mais rassurez-vous, nul besoin de devenir développeur ou webmaster, la plupart des CMS proposent des champs pour remplir ces dernières.
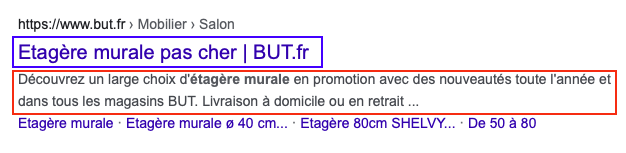
Ces deux balises meta sont importantes car elles s’affichent sur les pages de résultat de google. La meta title apparaît sous la forme d’un gros lien bleu (encadré bleu). La meta description apparaît immédiatement en dessous sous la forme d’un texte (encadré rouge).

meta title
La meta title est une balise importante pour l’optimisation SEO. Elle indique à Google, de manière synthétique, le contenu de votre page. C’est une entrée en matière si je puis dire.
Faites en sorte que la meta title contienne le mot clé ou l’expression sur laquelle vous voulez vous positionner.
Cette balise n’est pas visible sur la page stricto-sensu. La meta title apparaît sur le nom de l’onglet de votre navigateur et est souvent accompagnée de son fidèle favicon (une sorte de petit logo).
Lorsque vous naviguez depuis un smartphone, la meta title n’est pas affichée (pas d’onglet).
Si vous utilisez des favoris sur votre navigateur, que vous soyez sur mobile ou sur desktop, c’est cette balise qui sera reprise par défaut pour nommer votre favoris.
meta description
La meta description est un texte de 160 caractères qui est présent dans le code mais n’est pas affiché sur votre page web. A contrario, elle s’affiche sur les pages de résultats de Google.
Faites en sorte que la meta description contienne le mot clé ou l’expression sur laquelle vous voulez vous positionner.
Sa fonction consiste à inciter l’internaute à cliquer sur votre encart. Si vous vendez des produits, c’est à cet endroit que vous pouvez ajouter des informations utiles.
Le CTR (ou taux de clic) que vous pouvez consulter sur un outil d’analyse tel que search console, vous donnera une tendance de cette capacité incitative.
Plus vous obtiendrez de clic sur cet encart, plus google aura tendance à faire remonter votre position. Il ne faut donc pas négliger ce travail rédactionnel.
Dans certains cas de figure google peut remplacer cette meta description par une portion de texte de votre page qu’il juge plus « utile » pour l’internaute.
Balises structurantes et SEO
Les balises dites structurantes permettent d’élaborer un contenu avec la même logique que lorsque l’on rédige un document texte. Vous avez des titres et des sous-titres.
Balise h1
C’est la balise qui forme le titre de votre page (à ne pas confondre avec la meta title). Cette balise est importante aux yeux de Google.
Faites en sorte que votre balise h1 contienne le mot clé ou l’expression sur laquelle vous voulez vous positionner.
Balises hn (h2, h3, h4…)
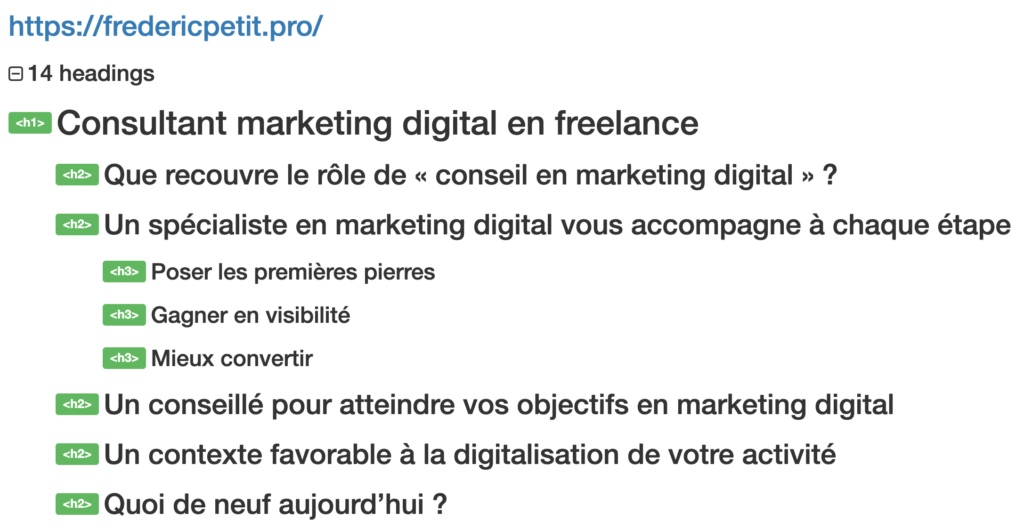
Ces balises structurent littéralement votre contenu. Elles permettent à Google de comprendre la structure de ce contenu, c’est-à-dire d’en identifier les parties et sous-parties.
Pour visualiser cette structure vous pouvez utiliser le plug-in web developer disponible pour Chrome, Brave, Edge… tous les navigateurs basés sur Chromium, mais aussi Firefox.

Faites en sorte que ces balises hn contiennent une variation du mot clé sur laquelle vous voulez vous positionner.
Autres balises à optimiser pour le référencement naturel
Encore quelques balises pour parfaire le référencement naturel de votre page.
Balise alt des images
Pour continuer sur l’optimisation de votre balisage, il est utile d’ajouter aux images présentes dans le corps de votre page, le mot clé dans la balise alt de celle-ci :
<img src="mon-image.jpg" alt="Mon mot clé" />
Pour pousser le bouchon, vous pouvez également nommer votre fichier avec votre mot clé :
<img src="mon-mot-cle.jpg" alt="Mon mot clé" />
Attention, vous avez deux types d’images sur une page web ; les images qui accompagnent un texte (et utilisent la balise img) et les images décoratives ou « images de background » (souvent insérées via le fichier css). Pour ces dernières, il n’est pas nécessaire de remplir la balise alt.
Les balises strong et em
Au-delà de l’aspect stylistique, les balises <strong>…</strong> ou <em>…</em> donnent une indication à Google sur l’importance d’un terme ou d’une expression.
Attention à ne pas en faire trop, sous peine de faire perdre du sens à ces deux balises.
Les rich snippet
D’autres formes de balise peuvent être ajoutées dans l’optique d’une optimisation SEO : les rich-snippets.
Avec un minimum de rigueur, il est possible de favoriser le référencement de votre site et donc de lui donner le maximum de visibilité.
Et vous, vos pages sont-elles correctement optimisées ?
Je peux vous accompagner dans l’optimisation des balises et la structure de vos pages, si le temps ou les compétences vous manquent.
Sur un thème connexe
Référencement international : 9 points à ne pas négliger
Points clés de l'article Le référencement international combine analyses de marché et techniques spécifiques à chaque pays cible L'implémentation...
Le périmètre à géométrie variable du SEO local
Points clés de l'article Le "local" en SEO ne se définit pas uniquement par une géographie stricte mais s’adapte à la nature de l’activité. Chaque...
Comment choisir ses mots-clés ou termes de recherche ?
Points clés de l'article Bien choisir ses mots-clés influe sur la visibilité et la qualité du trafic. Distinguer les termes "pro" des termes...
Qu’est-ce que le taux de rebond et comment l’interpréter ?
Les points clés de l'article Le taux de rebond mesure le pourcentage de visiteurs qui quittent une page sans effectuer d'interaction. Dans GA4, le...
Comment réaliser un audit SEO complet de votre site web ?
Points clés de l'article Réaliser un audit SEO permet d'identifier les erreurs techniques, d'évaluer les difficultés de positionnement, et...
Améliorer son positionnement sur les SERPs de Google
Comment bien positionner son site web, qu'il soit vitrine ou e-commerce, sur Google en 2024 ? C'est la question que tous gestionnaires de site...
5 idées pour améliorer le référencement d’une boutique en ligne
L'amélioration du référencement d'une boutique en ligne est source de nombreuses incompréhensions. Et il n'est pas rare d'entendre un e-commerçant...
Signaux web essentiels de Google : pour quoi faire ?
Les signaux web essentiels sont un nouveau cheval de bataille de Google pour crawler toujours plus de pages web. En effet, l'évolution de la taille...
Refonte d’un site web : ne tombez pas dans le cache misère !
Les points clés de l'article Plutôt que de repartir de zéro, il est préférable d’améliorer le site par des ajustements continus pour éviter des...
